| Главная » Статьи » Скрипты |
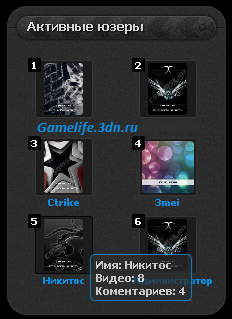
Активные пользователи для киномодуля

Описание:
Топ Активных пользователей для киномодуля (Кинозала) под темный дизайн + информация при наведении на аватар пользователя из модуля онлайн игр (STUFF) Установка: Создаем информер: [ Пользователи · Материалы · Кол. игр · Материалы: 6 · Колонки: 2 ] В шаблон информера вставляем: Код </b></i><div align="center"><div class="utop-user" align="center"><i><b> <a href="$PROFILE_URL$" class="ut-ava" title="<b>Имя:</b> $USERNAME$<br/><b>Видео:</b> $STUFF_POSTS$</br><b>Коментариев:</b> $COM_POSTS$</br>"> <?if($AVATAR_URL$)?> <img src="$AVATAR_URL$"><?else?> <img src="http://www.csomsk.ru/1-ucoz/pm/noava.png"> <?endif?> </a> <a href="$PROFILE_URL$"><span class="group$GROUP_ID$">$USERNAME$</span></a> <div class="utop-number">$NUMBER$</div> </b></i></div></div><i><b> В блок вставляем: Код </b></i><center><i><b> $MYINF_8$ </b></i></center><style>/*Новые участники*/ .utop-user {display:inline-block; width:70px; margin-bottom:8px; position:relative; font-size:10px;} .utop-user .utop-number {position:absolute; top:-2px; left:-1px; padding:1px 3px; font-size:10px; font-weight:bold; color:#fff; background:#000; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;} .utop-user a.ut-ava img {max-width:52px; height:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px;} .utop-user a.ut-ava {background:#1C1C1C;border:1px solid #363636;padding:2px; width:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; text-align:center; display:inline-block;} .utop-user a.ut-ava:hover {border-color:#000;} #easyTooltip{ padding:10px; border:1px solid #000000; background:#000; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; color: #666666; filter:alpha(opacity=90); -moz-opacity: 0.9; -khtml-opacity: 0.9; opacity: 0.9; z-index:1000; } /*===================================*/</style><i style="font-weight: bold;"> ВНИМАНИЕ: для правильной работы скрипта нужно установить хинт свечения ссылок тега <--Title> | |
| Просмотров: 292 | |
| Всего комментариев: 0 | |

