| Главная » Статьи » Скрипты |
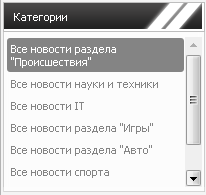
Блок "Категории"

Описание:
Блок "Категории" с определенной высотой и с прокручиванием категорий Установка: В CSS стиле заменяем такие же теги на: Код a.catName:link, a.catName:visited {padding:4px; display: block;} a.catName:hover, a.catName:active {padding:4px; background:#848484; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff;} a.catNameActive:link, a.catNameActive:visited {padding:4px; display: block;} a.catNameActive:hover, a.catNameActive:active {padding:4px; background:#848484; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff;} .catNumData, .catDescr {display:none} В блок вставляем: Код </span><div style="max-height:150px;overflow:auto;"><span style="font-weight: bold; font-style: italic;">$CATEGORIES$</span></div><span style="font-weight: bold; font-style: italic;"> | |
| Просмотров: 327 | |
| Всего комментариев: 0 | |

