| Главная » Статьи » Скрипты |
Окно как ВКонтакте

Ну вот мой первый скрипт. Я много читал на форумах про uCoz и многие просили выложить скрипт чтобы выходило окно и происходило затемнение фона, а то есть видно было только само окно, я не знал какой вид сделать для окна, но там легко думаю многие разберутся как изменить. В основном я сделал по типу контакта. я на данном темы не нашёл ,вот делюсь.
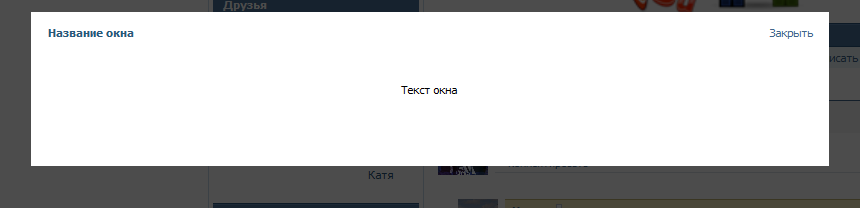
Вот этот скрипт вставляем в любое место: Код <div id="background" class="background" style="display:none;position:fixed;"></div> <div id="avatar_view" class="back_photo_ajax" align="center" style="position:fixed;display:none;"> <style> .back_photo_ajax {background: url('');width:100%;height:1100px;position:absolute;left: 0px;top: 0px;} .background {background: url('http://www.csomsk.ru/1-ucoz/news-new/photodlyafona.png');width:100%;height:100%;left: 0px;top: 0px;} </style> <div style="padding-top:12px;"> <div style="background-color: #ffffff;width: 100%; padding-right:15px;padding-top:1px; padding-left:15px; max-width:768px;"> <div id="close" style="float:left;padding-bottom:13px;padding-left:2px;padding-top:13px;"><font color="#2b587a"><b>Название окна</b></font></div><span style="float:right;padding-bottom:13px;padding-top:13px;"><font color="#2b587a"><a onclick="$('#avatar_view').toggle();$('#background').toggle();">Закрыть</a></font></span> <div id="photopers" style="padding-bottom:70px; padding-top:70px;"><div id="phx"><div class="vfrphoto">Содержимое окна</div></div></div> </div> </div> </div> Ну а вот этот код для вызова самого окна: Код <a style="cursor:pointer;" onclick="$('#avatar_view').toggle();$('#background').toggle();">Открыть окно</a> | |
| Просмотров: 366 | |
| Всего комментариев: 0 | |

