| Главная » Статьи » Скрипты |
Последние коменты

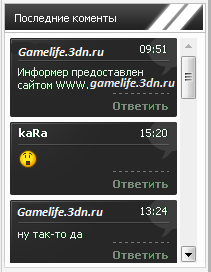
Описание:
информер Последние коменты Установка: Создаем информер: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ] В шаблон информера вставляем: Код </b></i><div class="bChat_loop odd1"> <div class="bChat_in"> <div class="bChat_top"> <div style="float:right;" title="$DATE$"><i><b>$TIME$</b></i></div> <?if($USERNAME$)?><i><b><a href="$PROFILE_URL$">$USERNAME$</a><?else?><a href="$PROFILE_URL$" ><b>$NAME$</b></a><?endif?> </b></i></div><i><b> $MESSAGE$</b></i><div style="float:right;"><hr><a href="$ENTRY_URL$"><b><i>Ответить</i></b></a></div> </div> </div><i><b> В блок где будет информер вставляем: Код <style>.scroll { width:190px; height:225px; overflow:auto; } .bChat_loop {overflow:hidden; margin:0 3px 5px 3px; -moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px; background:#272727 url(http://www.csomsk.ru/design/bchat_elem.png) no-repeat -380px 0;} .bChat_loop.odd {background:#00650e url(http://www.csomsk.ru/design/bchat_elem.png) no-repeat -582px 0;} .bChat_in {overflow:hidden; padding:0 8px 5px 8px; color:#ededed; text-shadow:1px 0px 1px #003d08; background:url(http://www.csomsk.ru/design/bchat_elem.png) no-repeat right 0;} .bChat_top {height:24px; line-height:22px; margin:0 0 3px 0; overflow:hidden; padding:0 1px; color:#fff; background:url(http://www.csomsk.ru/design/block_line.png) no-repeat center bottom;} .bChat_top .right {font-size:10px;} .bChat_top a {font-weight:bold; color:#fff; text-decoration:none;} .bChat_top a:hover {text-decoration:underline;}</style> </b></i><div class="scroll"><i><b>$MYINF_63$</b></i></div><i><b> Заменяем в коде $MYINF_63$ на номер своего информера! Копирование данного скрипта без указания источника запрещено! | |
| Просмотров: 313 | |
| Всего комментариев: 0 | |

