| Главная » Статьи » Скрипты |
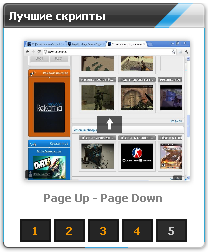
Скрипт Лучшие скрипты

Описание: Слайдер файлов и т д для темных дизайнов Установка:
Вставляем блок:
Код <script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.js"></script> <link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentmodels.css"> </b></i><center><div class="layer"><div id="games-mid"><div id="slider2" class="slidermodels"> <div class="ten"> <div style="display: block; z-index: 1; opacity: 1; visibility: visible;" class="contentdiv"> <center> <i><b><a href="http://www.csomsk.ru/load/razdel_ucoz_vse_dlja_web_mastera/skripty_dlja_ucoz_sajtov/skript_statistiki_cw_dlja_ucoz_na_temu_cs/30-1-0-1258" title="Скрипт статистики CW для ucoz на тему CS"><img width="166" height="140" class="screenh" src="http://www.csomsk.ru/_ld/12/58288120.gif" border="0" oncontextmenu="javascript: return false;"><br>Скрипт статистики CW</a> </b></i></center> </div> <div style="display: none; z-index: 2; opacity: 1; visibility: visible;" class="contentdiv"> <center> <a href="http://www.csomsk.ru/load/razdel_ucoz_vse_dlja_web_mastera/skripty_dlja_ucoz_sajtov/statistika_sajta_dlja_ucoz_skripty/30-1-0-2989" title="Статистика сайта для Ucoz (Скрипты)"><img width="166" height="140" class="screenh" src="http://www.csomsk.ru/_ld/29/17542078.png" border="0" oncontextmenu="javascript: return false;"><br><strong>Скрипт статистики</strong></a> </center> </div> <div style="display: block; z-index: 3; opacity: 1; visibility: visible;" class="contentdiv"> <center> <i><b><a href="http://www.csomsk.ru/load/razdel_ucoz_vse_dlja_web_mastera/skripty_dlja_ucoz_sajtov/skript_quot_nasha_gruppa_vkontakte_nasha_gruppa_v_stime_quot/30-1-0-2883" title="Скрипт Наша группа вконтакте, Наша группа в Стиме"><img width="166" height="140" class="screenh" src="http://www.csomsk.ru/_ld/28/37206611.png" border="0" oncontextmenu="javascript: return false;"><br>Скрипт наши группы</a> </b></i></center> </div> <div style="display: block; z-index: 4; opacity: 1; visibility: visible;" class="contentdiv"> <center> <i><b><a href="http://www.csomsk.ru/load/razdel_ucoz_vse_dlja_web_mastera/skripty_dlja_ucoz_sajtov/skript_knopka_skachat_dlja_ucoz_kataloga_fajlov/30-1-0-3021" title="Скрипт Кнопка скачать для Ucoz каталога файлов"><img width="166" height="140" class="screenh" src="http://www.csomsk.ru/_ld/30/33856626.png" border="0" oncontextmenu="javascript: return false;"><br>Скрипт кнопки скачать</a> </b></i></center> </div> <div style="display: block; z-index: 5; opacity: 1; visibility: visible;" class="contentdiv"> <center> <i><b><a href="http://www.csomsk.ru/load/razdel_ucoz_vse_dlja_web_mastera/skripty_dlja_ucoz_sajtov/page_up_page_down_podnjate_stranicy_vverkh_versija_v2/30-1-0-3130" title="Page Up - Page Down - Поднятье вверх страницы"><img width="166" height="140" class="screenh" src="http://www.csomsk.ru/_ld/31/01106416.jpg" border="0" oncontextmenu="javascript: return false;"><br>Page Up - Page Down</a> </b></i></center> </div> </div> </div> <div id="paginate-slider2" class="pagination"></div> <script type="text/javascript">featuredcontentslider.init({id: "slider2",contentsource: ["inline", ""],toc: "#increment",nextprev: ["", ""],revealtype: "click",enablefade: [true, 0.1],autorotate: [true, 7000],onChange: function(previndex, curindex){}})</script> </div></div> </center> <style>.ten img,.videoplayer{-moz-box-shadow:0 0 7px #a2a2a2;-webkit-box-shadow:0 0 7px #a2a2a2;box-shadow:0 0 7px #a2a2a2;margin:10px;}</style><i><b> | |
| Просмотров: 1009 | |
| Всего комментариев: 0 | |

