| Главная » Статьи » Скрипты |
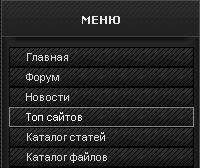
Скрипт меню для темного дизайна

Скрипт меню для темного дизайна
Установка: В CSS вставляем: Код /* Меню */ .blockmenu { height:18px; width: 100%; font: normal 11px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#DCDCDC; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: url(http://www.csomsk.ru/css/menu.png); border-top: 1px solid #000000; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; border: 1px solid #8B8989; text-align: left; } form { padding:0px; margin:0px; } /*-------------*/ В блок вставляем: Код <span class="blockmenu"> <a href="/">Главная</a> <a href="/forum">Форум</a> <a href="/news">Новости</a> <a href="/dir/">Топ сайтов</a> <a href="/publ">Каталог статей</a> <a href="/load">Каталог файлов</a> <a href="http://gamelife.3dn.ru/"></a> </span> | |
| Просмотров: 336 | |
| Всего комментариев: 0 | |

