| Главная » Статьи » Скрипты |
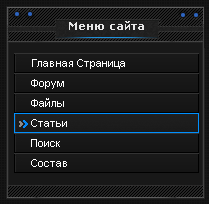
Скрипт меню под темный дизайн

Скрипт меню под темный дизайн для Ucoz Установка: Вставляем в CSS:
Код .blockmenu { height:18px; width: 100%; начертание шрифта: обычный 11px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu:посетили { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; фон: url(http://www.csomsk.ru/1-ucoz/pm/99.jpg); border: 1px solid #000000; border-top: 1px solid #333333; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; border: 1px solid #0090ff; background: #000000 url("http://www.csomsk.ru/1-ucoz/pm/block.png") не повторять левый центр; text-align: left; } форме { padding:0px; margin:0px; } Код <span class="blockmenu"> <a title="Гланая страница" href="/">Главная</a> <a title="Форум сайта" href="/forum">Форум</a> <a title="Новостная лента" href="/news">Новости</a> <a title="Бесплатный топ сайтов" href="/dir">Топ сайтов</a> <a title="Статьи о продвижении, расскрутке, оптимизации, мета-тегах, counter-strike, ucoz" href="/publ">Каталог статей</a> <a title="Файлы нашего сайта" href="/load">Каталог файлов</a></span> | |
| Просмотров: 354 | |
| Всего комментариев: 0 | |

