| Главная » Статьи » Скрипты |
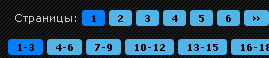
Скрипт "Переключатели страниц (Голубые)"

Скрипт "Переключатели страниц (Голубые)" Переключатель новостей, каталога файлов.
Установка: Вставляем в CSS: Код /* Page -csomsk*/ .catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;} .catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link, .catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited, .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, .catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #000000;background:#51B5EA;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#04b0eb;color:#000000;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#007fff; padding:2px 8px; color:#000000; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;} /* --*/ Внимание! Внимательно просмотрите свой CSS стиль если есть похожие строчкм с одинаковым началом удалите их: Код /*Переключатели*/ .catPages1 {color:#ffffff;border:1px;margin-bottom:20px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:5px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 a:hover {background:#afafaf;color:#FFFFFF;font-weight:bold;border:1px solid #636363;} .catPages1 b {text-decoration:none;background:#ffffff;padding:5px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .catPages2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none; color: #6D6D6D;border: 1px #999999 dashed; background:#ffffff; padding:3px 10px; font-size:11px; font-weight:bold;} .catPages2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} .catPages2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} .pagesBlockuz1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none; color: #6D6D6D;border: 1px #999999 dashed; background:#ffffff; padding:3px 10px;font-size:11px; font-weight:bold;} .pagesBlockuz1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} .pagesBlockuz1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none; color: #6D6D6D;border: 1px #999999 dashed; background:#ffffff; padding:3px 10px;font-size:11px; font-weight:bold;} .pagesBlockuz2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} .pagesBlockuz2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} .pagesBlock1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none; color: #6D6D6D;border: 1px #999999 dashed; background:#ffffff; padding:3px 10px; font-size:11px; font-weight:bold;} .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} .pagesBlock2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {text-decoration:none; color: #6D6D6D;border: 1px #999999 dashed; background:#ffffff; padding:3px 10px; font-size:11px; font-weight:bold;} .pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} /*Переключатели*/ | |
| Просмотров: 445 | |
| Всего комментариев: 0 | |

