| Главная » Статьи » Скрипты |
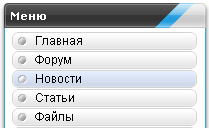
Скрипт "Светлое вертикальное меню для Ucoz сайта"

Скрипт "Светлое вертикальное меню для Ucoz сайта"
Установка: В CSS вставляем: Код /* Меню сайта */ .blockmenu {height:18px; width: 100%;font: normal 12px Arial, Helvetica, sans-serif;text-align: left;} .blockmenu a:link, .blockmenu a:visited { color:#000000;text-decoration:none;padding-left:25px;line-height:18px; display:block;font-weight:normal;background:url(http://www.csomsk.ru/notest/block_menu.png) no-repeat top; text-align: left; margin-top:1px;} .blockmenu a:hover { color:#000000;text-decoration:none;padding-left:25px; line-height:18px; display:block;font-weight:normal;background:url(http://www.csomsk.ru/notest/block_menu.png) no-repeat bottom; text-align: left;} /* ---------------- */ В блок вставляем: Код <span class="blockmenu"> <a href="/" title="Главная страница">Главная</a> <a href="/forum" title="Наш форум">Форум</a> <a href="/news" title="Каталог новостей">Новости</a> <a href="/publ" title="Каталог статей">Статьи</a> <a href="/load" title="Каталог файлов">Файлы</a> <a href="http://gamelife.3dn.ru/" title="Лучший сайт Ucoz скриптов" target="_blank">Лучшие скрипты<a/> </span> | |
| Просмотров: 433 | |
| Всего комментариев: 0 | |

