| Главная » Статьи » Скрипты |
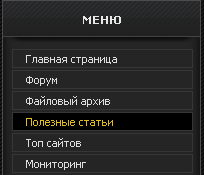
Скрипт Темное меню для Ucoz

Скрипт Темное меню для Ucoz
Установка: Находим в CSS стиле аналогичные строчки (они начинаются так же) и заменяем на эти: Код /* Menu */ ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.m {border:1px solid #363636; margin: 2px; padding: 2px 2px 2px 13px; background: #252525;} li.m:hover {border:1px solid #363636; margin: 2px; padding: 2px 2px 2px 13px; background: #000000;} li.fr {border:1px solid #d7d7d7; margin: 2px; padding: 2px 2px 2px 13px; background: #f7f7f7;} li.fr:hover {border:1px solid #3caed9; margin: 2px; padding: 2px 2px 2px 13px; background: #d4e4ea;} .m {font-family:Tahoma,Arial,Helvetica;} /* ------------- */ /* Main Menu */ .m {font-weight:normal;} a.m:link {text-decoration:none; color:#dedede} a.m:active {text-decoration:none; color:#dedede} a.m:visited {text-decoration:none; color:#dedede} a.m:hover {text-decoration:none; color:#debc1d} .ma {font-weight:bold;} a.ma:link {text-decoration:none; color:#FFFFFF;} a.ma:visited {text-decoration:none; color:#FFFFFF} a.ma:hover {text-decoration:none; color:#FFFFFF} /* --------- */ В блок вставляем код: Код <ul class="uz" align="left"> <li class="m"><a class="m" href="/">Главная страница</a></li> <li class="m"><a class="m" href="/forum">Форум</a></li> <li class="m"><a class="m" href="/load">Файловый архив</a></li> <li class="m"><a class="m" href="/publ">Полезные статьи</a></li> <li class="m"><a class="m" href="/dir">Топ сайтов</a></li> <li class="m"><a class="m" href="/blog">Мониторинг</a></li> <li class="m"><a class="m" href="http://gamelife.3dn.ru"></a></li> </ul> | |
| Просмотров: 301 | |
| Всего комментариев: 0 | |

