| Главная » Статьи » Скрипты |
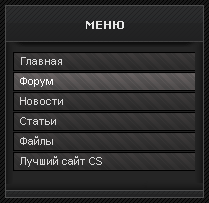
Скрипт "Темное меню для Ucoz сайта"

Скрипт "Темное меню для Ucoz сайта" - Простое стильное красивое.
Вставляем код в CSS: Код .blockmenu {font: normal 11px Arial, Helvetica, sans-serif;text-align: left;} .blockmenu a:link,.blockmenu a:visited {height:20px;width:175px;color:#DCDCDC;text-decoration:none;padding:0px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;background: url('http://www.csomsk.ru/gs/men.png')no-repeat;text-align: left;} .blockmenu a:hover {color:#ffffff;text-decoration:none;padding:0px 0px 0px 7px;line-height:18px;display:block;font-weight:normal;height:20px;width: 175px;background:url('http://www.csomsk.ru/gs/men1.png')no-repeat;text-align: left;} Вставляем в блок: Код <span class="blockmenu"> <a href="/" title="Главная страница">Главная</a> <a href="/forum" title="Наш форум">Форум</a> <a href="/news" title="Каталог новостей">Новости</a> <a href="/publ" title="Каталог статей">Статьи</a> <a href="/load" title="Каталог файлов">Файлы</a> <a href="http://gamelife.3dn.ru/" title="Лучший сайт Ucoz скриптов" target="_blank">Лучшие скрипты<a/> </span> Внимание: Просмотрите свой КСС стиль если у вас есть строчки с началом .blockmenu ххх - удалите ее. Сделайте сначала копии. А так же если у вас отображается меню слишком маленьким или большим в ширину то найдите в коде значение "175" и заменяете на свое максимальный размер который я пробывал "200" | |
| Просмотров: 431 | |
| Всего комментариев: 0 | |

