| Главная » Статьи » Скрипты |
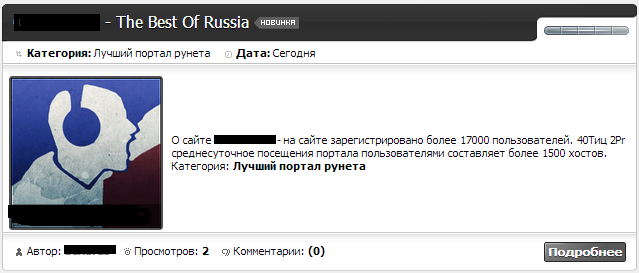
Уникальный вид материалов каталога файлов

Вид материалов каталога файлов сделан лично мною из множества скриптов и элементов других видов. Надеюсь вам очень понравится.
Установка: В вид материалов каталога файлов вставляем: Код </b></i><table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="width: 5px; height: 70px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/verh_left.png'); background-repeat: no-repeat; background-position: 100% 100%"> </td><td style="letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/verh_center.png'); background-repeat: repeat-x; background-position: 50% 100%"> <table style="width: 100%; border-collapse: collapse"><tbody><tr> <td style="letter-spacing: 0px; word-spacing: 0px; height: 40px"> <div class="etitle"><a href="$ENTRY_URL$"><i><b>$TITLE$ <?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="http://www.csomsk.ru/img/new.png" align="absmiddle" title="$DATE$""><?endif?></b></i></a></div> </td></tr><tr><td style="letter-spacing: 0px; word-spacing: 0px; height: 18px"> <div style="padding-left:7px;padding-bottom:7px;"> <span class="arg bs_cat"><i><b><img src="http://csomsk.ru/1-ucoz/rip/style-omsk/spacer.gif">Категория: $CATEGORY_NAME$</b></i></span> <span class="arg bs_date"><i><b><img src="http://csomsk.ru/1-ucoz/rip/style-omsk/spacer.gif">Дата: <span title="$TIME$">$DATE$</span></b></i></span> </div> </td></tr></tbody></table></td> <td style="width: 105px;letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/verh_right.png'); background-repeat: no-repeat; background-position: 0% 100%"> <table style="width: 100%; border-collapse: collapse"><tbody> <tr> <td style="height: 35px; letter-spacing: 0px; word-spacing: 0px; vertical-align: bottom; padding-left: 12px"> <?if($RATING$)?><i><b><?$RSTARS$('17',' http://www.csomsk.ru/25--11-10/rating.png ','1','float')?><?endif?> </b></i></td> </tr> <tr align="center"><td style=" letter-spacing: 0px; word-spacing: 0px"> </td></tr></tbody></table></td></tr></tbody></table> <table style="width: 100%; border-collapse: collapse"> <tbody><tr><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/left.png'); background-repeat: repeat-y; background-position: 100% 50%"> </td><td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px"> <table style="background-color: #ffffff;width: 100%; border-collapse: collapse"><tbody><tr> <td style="vertical-align: top; padding-bottom: 0px; padding-left: 0px; letter-spacing: 0px; word-spacing: 0px; width: 165px;"> <div class="ten"> <div class="noimage1"> <?if($IMG_URL1$)?><img id="img$ID$" src="$IMG_URL1$" width="150px" align="left" alt="$TITLE$"><?else?><img src="http://csomsk.ru/_ld/39/36234048.gif" width="150px" align="left" alt="$TITLE$"/><?endif?> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div> <i><b><br><br> </b></i></div></td> <td> <div class="eMessage" style="text-align:left;"><i><b>$MESSAGE$ <?if($CATEGORY_NAME$)?><br>Категория: $CATEGORY_NAME$<?endif?> </b></i></div> </td> </tr></tbody></table> </td><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/right.png'); background-repeat: repeat-y; background-position: 0% 50%"> </td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style="width: 5px; height: 40px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/niz_left.png'); background-repeat: no-repeat; background-position: 100% 0%"><i><b><br></b></i></td> <td style="letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/niz_center.png'); background-repeat: repeat-x; background-position: 50% 0%"><table style="width: 100%; height: 100%; border-collapse: collapse" width="" align=""> <tbody><tr><td> <div style="padding-left:7px;padding-top:6px;"> <span class="arg bs_author"><i><b><img src="http://csomsk.ru/1-ucoz/rip/style-omsk/spacer.gif" alt="">Автор: <a href="$PROFILE_URL$">$USERNAME$</a></b></i></span> <span class="arg bs_views"><i><b><img src="http://csomsk.ru/1-ucoz/rip/style-omsk/spacer.gif" alt="">Просмотров: $READS$</b></i></span> <span class="arg bs_comm"><i><b><img src="http://csomsk.ru/1-ucoz/rip/style-omsk/spacer.gif" alt="">Комментарии: ($COMMENTS_NUM$)</b></i></span> </div></td> <td style="letter-spacing: 0px; word-spacing: 0px; width: 140px; text-align: right; vertical-align: bottom; padding-right: 4px; padding-top:8px" align="center"> <i><b><input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Подробнее" type="button"></b></i></td> </tr></tbody></table></td><td style="width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url('http://csomsk.ru/1-ucoz/rip/style-omsk/niz_right.png'); background-repeat: no-repeat; background-position: 0% 0%"><i><b><br> </b></i></td></tr></tbody></table><i><b><br> <style>.noimage1 img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;margin: 2px;padding: 1px;} .noimage1 img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;} .etitle {padding-left:6px;padding-bottom:5px; color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } .etitle a:link, .etitle a:active, .etitle a:visited {color: #ffffff; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; text-decoration:none;} .etitle a:hover {color: #999999; font-size:12pt; text-shadow: 0px 1px 0px #000000; font face:Arial; } .arg { float: left; margin-right: 12px; } .bs_date img, .bs_views img, .bs_comm img, .bs_author img, .bs_cat img { width: 11px; height: 11px; margin-right: 2px; vertical-align: middle; background: url("http://csomsk.ru/1-ucoz/rip/style-omsk/icons.png") no-repeat 0 0; } .bs_date img { background-position: -43px 0; } .bs_comm img { background-position: -22px 0; } .bs_author img { background-position: 0 0; } .bs_cat img { background-position: -33px 0; } .bs_views img { background-position: -10px 0; } </style> Внимание: Если у вас криво отображается вид проверьте свой CSS стиль на наличие одинаковых стилей в данном виде материалов | |
| Просмотров: 412 | |
| Всего комментариев: 0 | |

