| Главная » Статьи » Скрипты |
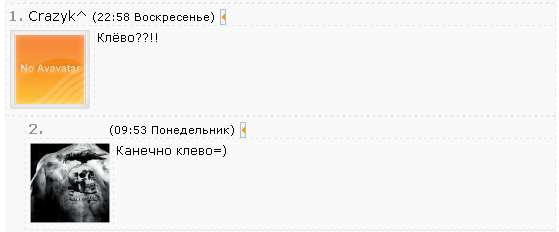
Вид комментариев с аватаром

Данный вид комментариев для светлого дизайна с аватаром
Установка: Заходим в ПУ Дизайн Управление Дизайнов Комментарии Вид комментариев и заменяем весь код на: Код <style> .main_comments_class {border: 1px dashed #e7e7e7; background-color: #f9f9f9; width: 100%;} .main_comments_title {border-bottom: 1px dashed #e7e7e7; width: 100%; height: 20px; font-family: Verdana; font-size:14px;} .comment_avatar_url {border-right: 1px dashed #e7e7e7; width: 84px; vertical-align: top;} .comment_message_url {width: 500px; vertical-align: top; font-family: Verdana; font-size: 12px;} .table_avatar_message {height:100%;} num {font-size: 14px; font-weight: bold; color: #929292;} date {font-size: 11px; vertical-align:center;} </style> <body> <table class="main_comments_class"> <tr> <td class="main_comments_title"><num>$NUMBER$.</num> $USERNAME$ <date>($TIME$ $WDAY$)</date> $MODER_PANEL$</td> </tr> <tr> <td><table class="table_avatar_message"> <tr> <td class="comment_avatar_url"><a href="$PROFILE_URL$" > <?if ($USER_AVATAR_URL$) ?> <img src="$USER_AVATAR_URL$" width="80" border="0" /> <?else?> <img src="http://csomsk.ru/1-1-ucoz/no-ava-cs.png" width="80" border="0" > <?endif?> </a></td> <td class="comment_message_url">$MESSAGE$</td> </tr> </table></td> </tr> </table> | |
| Просмотров: 385 | |
| Всего комментариев: 0 | |

